
Rol:
UX UI
Tools:
Figma
Skills:
TEST A/B
Test A/B e test multivariati: ottimizzare l'esperienza dell'utente
L’A/B testing è una tecnica di sperimentazione che mette a confronto due versioni di un elemento per determinare quale sia più efficace in termini di prestazioni. Questo metodo prevede di presentare agli utenti due versioni diverse: la versione A (controllo) e la versione B (variante), con l’obiettivo di misurare quale versione produce risultati migliori.
Caratteristiche principali del test A/B:
-Semplicità: vengono confrontate solo due versioni, il che rende facile l’impostazione e l’analisi dei risultati.
-Una sola variabile alla volta: una singola caratteristica viene modificata tra le due versioni per identificare con precisione quale fattore influenza il comportamento dell’utente. Ad esempio, il colore di un pulsante di invito all’azione su una pagina web.
-Facilità di analisi: poiché ci sono solo due gruppi, i risultati sono più facili da interpretare e le conclusioni più chiare.
-Uso comune: ideale per testare modifiche semplici ma significative, come titoli, immagini, pulsanti o elementi di design.
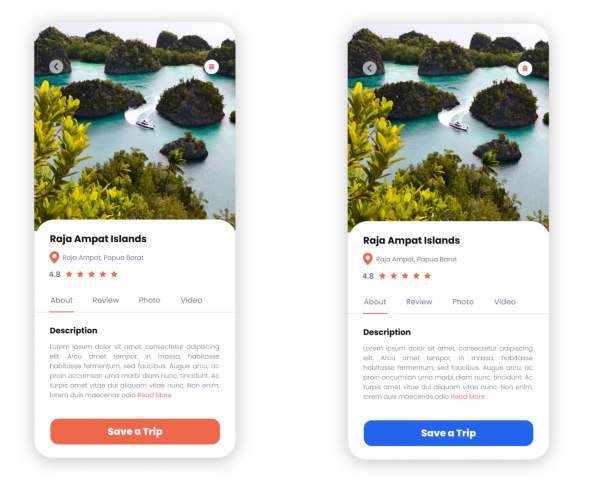
1. Cambiate il colore del pulsante per vedere quale attira l'attenzione.


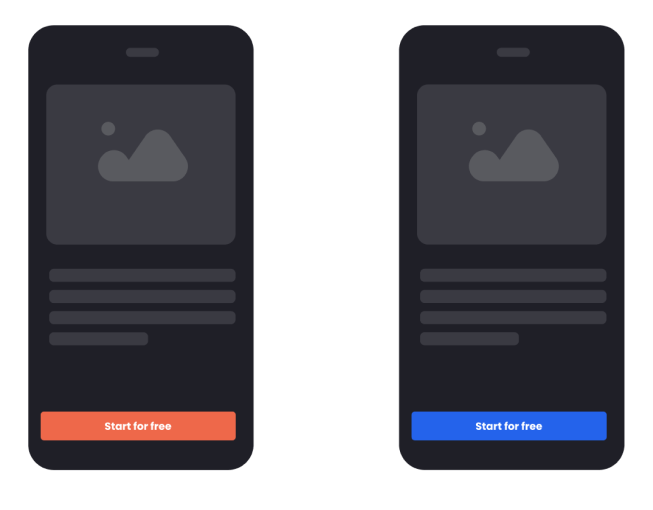
2.Ora cambiate il colore del pulsante, ma in un caso reale


L’ipotesi era che un pulsante rosso avrebbe attirato maggiormente l’attenzione e quindi generato più clic. Dopo aver condotto il test A/B in un ambiente reale, è emerso che la versione B (pulsante rosso) ha aumentato il tasso di clic del 15%, convalidando l’ipotesi che il colore influisce sul comportamento degli utenti.
A differenza del test A/B, il test multivariato è una tecnica avanzata che consente di valutare più variabili contemporaneamente, identificando non solo quale sia la variante migliore, ma anche quale combinazione di elementi funzioni meglio insieme. In questo approccio:
-Approccio al test: vengono testate contemporaneamente più versioni, modificando diversi elementi di una pagina in varie combinazioni.
-Variabili testate: possono includere modifiche multiple come colori, dimensioni dei caratteri, posizione dei pulsanti e layout degli elementi, il tutto in un unico test. Ciò consente di ottimizzare la pagina in modo olistico, anziché testare una modifica alla volta.
-Maggiore complessità: se da un lato i test multivariati sono più complessi da implementare e analizzare, dall’altro forniscono una comprensione più approfondita dell’interazione tra i diversi elementi del design.
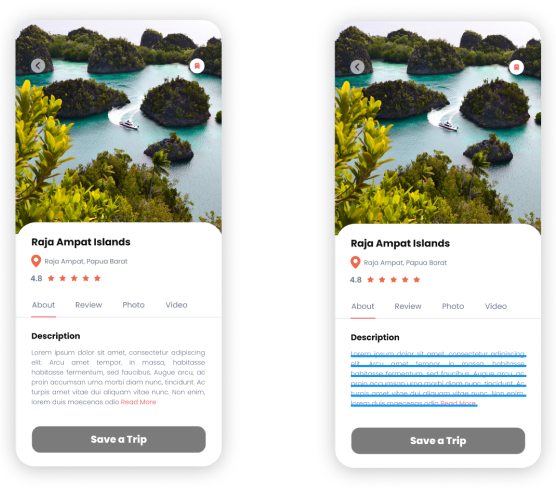
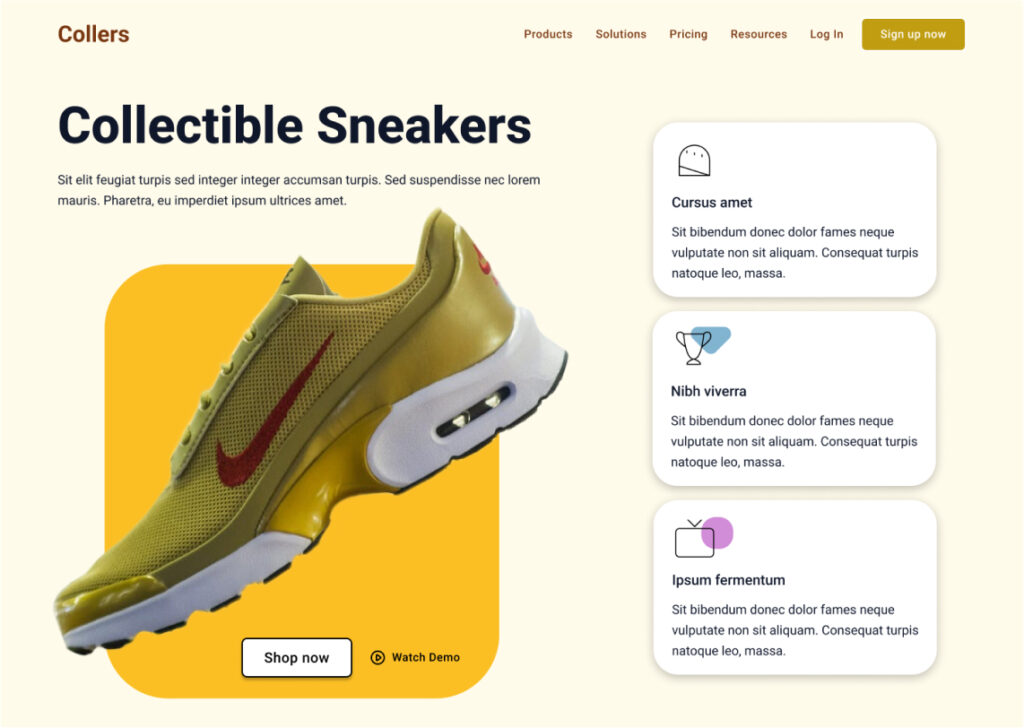
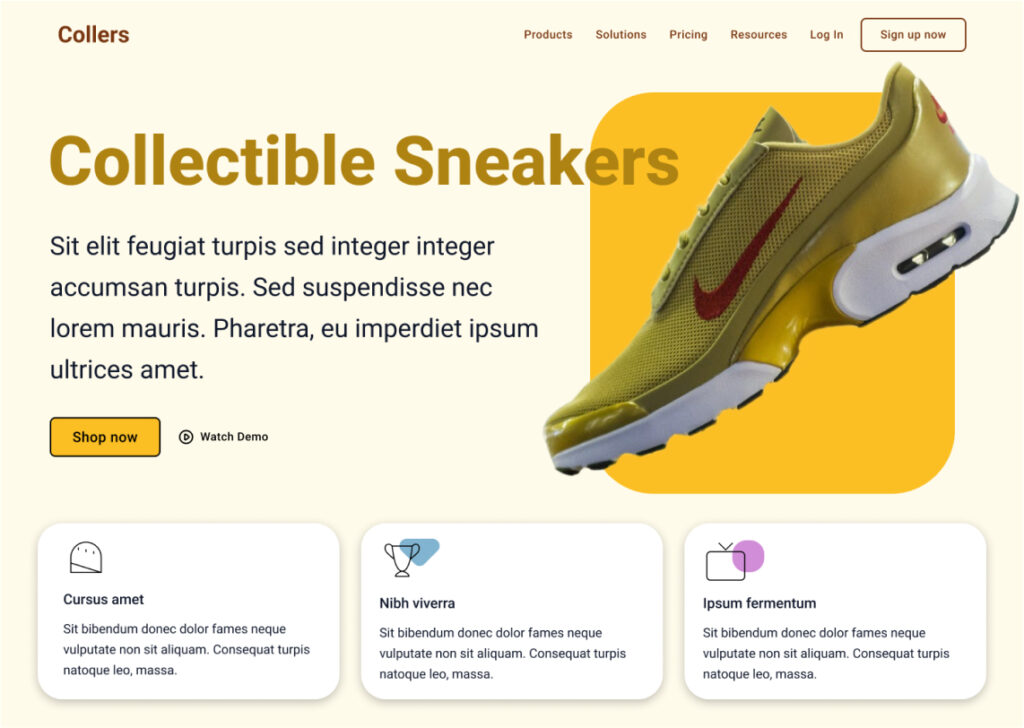
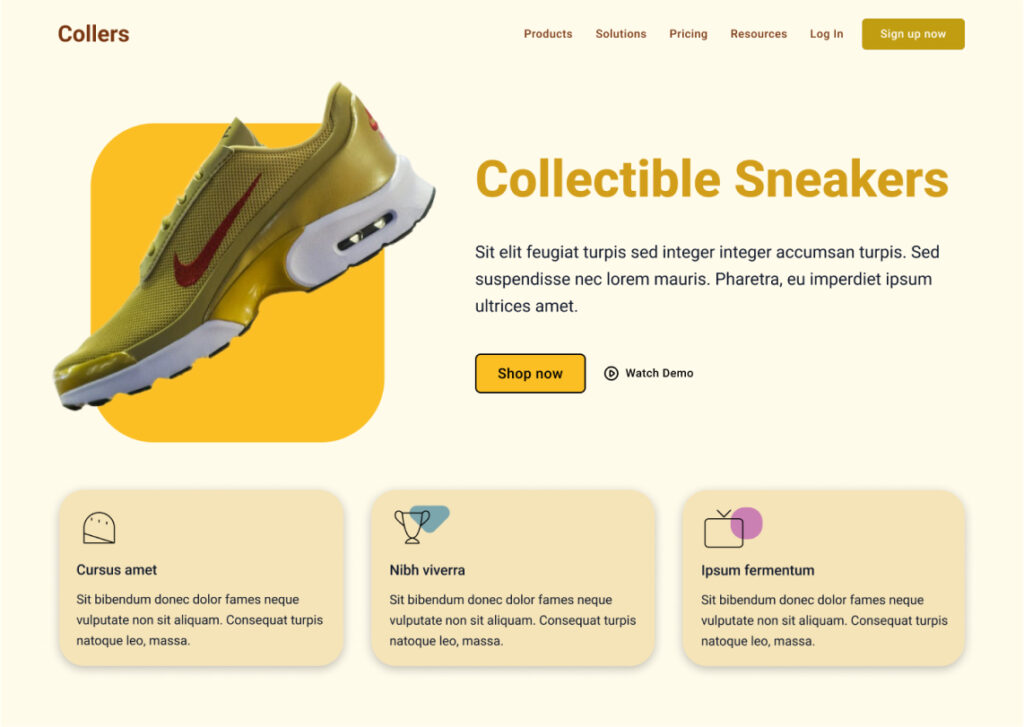
Proposte di landing page In questo esercizio, la sfida consisteva nel migliorare la conversione di una landing page sperimentando diversi elementi visivi. Sono state create tre proposte diverse, variando i colori, la tipografia e il layout degli elementi principali:



Dopo i test multivariati, è emerso che la proposta 3 ha aumentato la conversione del 20%, in quanto catturava meglio l’attenzione dell’utente e generava un’esperienza più coinvolgente.
Conclusione: l’implementazione di test A/B e multivariati nei progetti di design non solo migliora l’esperienza dell’utente, ma fornisce anche dati preziosi per il processo decisionale. Queste metodologie consentono una sperimentazione controllata, ottimizzando gli elementi chiave dell’interfaccia per massimizzare i risultati e allinearsi agli obiettivi aziendali.
Questo approccio analitico e basato sui dati è stato determinante per migliorare l’efficacia delle interfacce testate, dimostrando l’importanza di una progettazione incentrata sull’utente e supportata da test quantitativi.