
Rol:
UX UI
Tools:
Figma
Skills:
TEST A/B
A/B Testing and Multivariate Testing: Optimising the User Experience
A/B testing is an experimentation technique that compares two versions of an item to determine which is more effective in terms of performance. This method involves presenting users with two different versions: version A (control) and version B (variant), with the aim of measuring which one produces better results.
Main characteristics of the A/B test:
-Simplicity: Only two versions are compared, making it easy to set up and analyse the results.
-One Variable at a Time: A single feature is changed between the two versions to identify precisely which factor influences user behaviour. For example, the colour of a call-to-action button on a web page.
-Ease of analysis: As there are only two groups, the results are easier to interpret and the conclusions are clearer.
-Common use: Ideal for testing simple but significant changes, such as titles, images, buttons, or design elements.
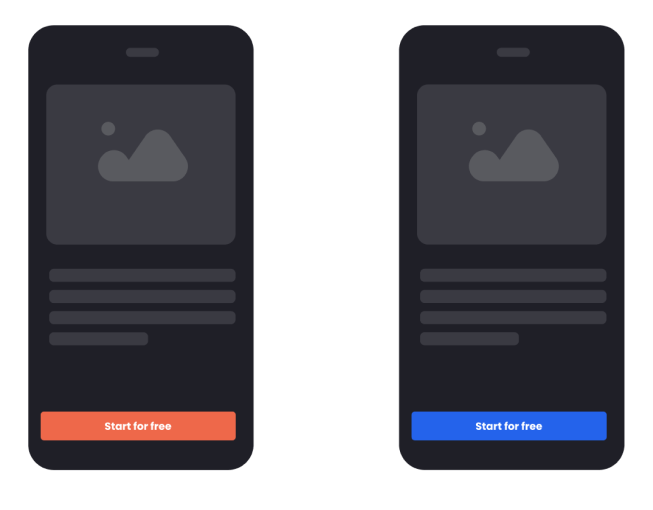
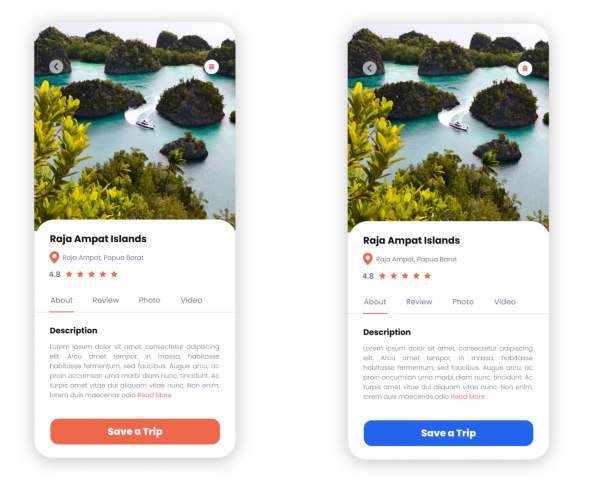
1.Change the colour of the button to see which one catches the eye.


2.Now change the colour of the button but in a real case


The hypothesis was that a red button would attract more attention and therefore generate more clicks. After conducting the A/B test in a real environment, it was found that version B (red button) increased the click-through rate by 15%, validating the hypothesis that colour impacts user behaviour.
Unlike A/B testing, multivariate testing is an advanced technique that allows multiple variables to be evaluated at the same time, identifying not only which is the best variant, but also which combination of elements works best together. In this approach:
-Testing Approach: Several versions are tested simultaneously, modifying different elements of a page in various combinations.
-Tested Variables: These can include multiple changes such as colours, font sizes, button locations and element layout, all in a single test. This allows you to optimise the page holistically rather than testing one change at a time.
-Increased Complexity: While multivariate tests are more complex to implement and analyse, they provide a deeper understanding of how different design elements interact.
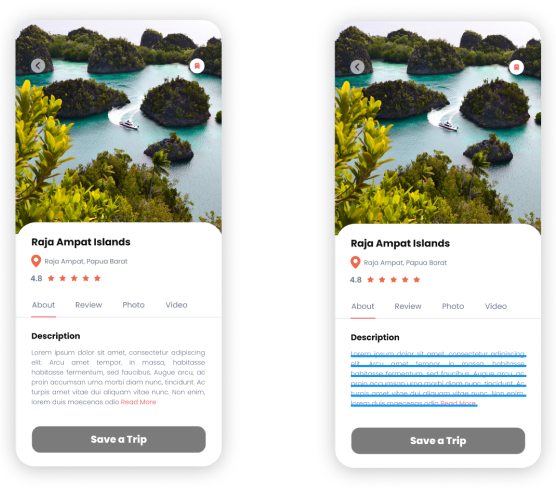
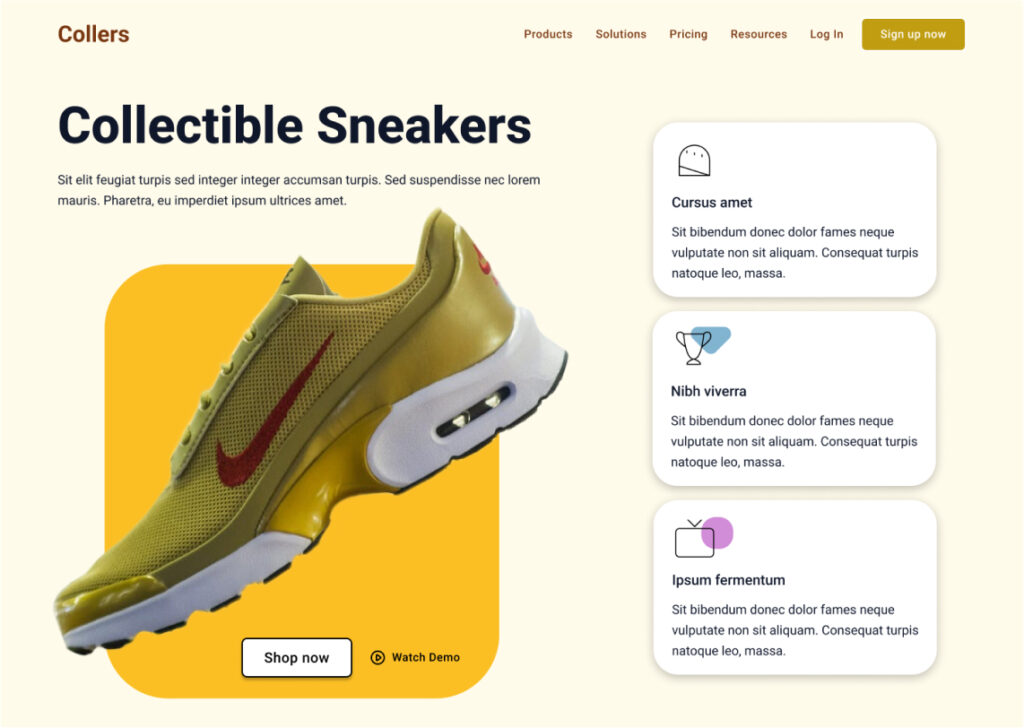
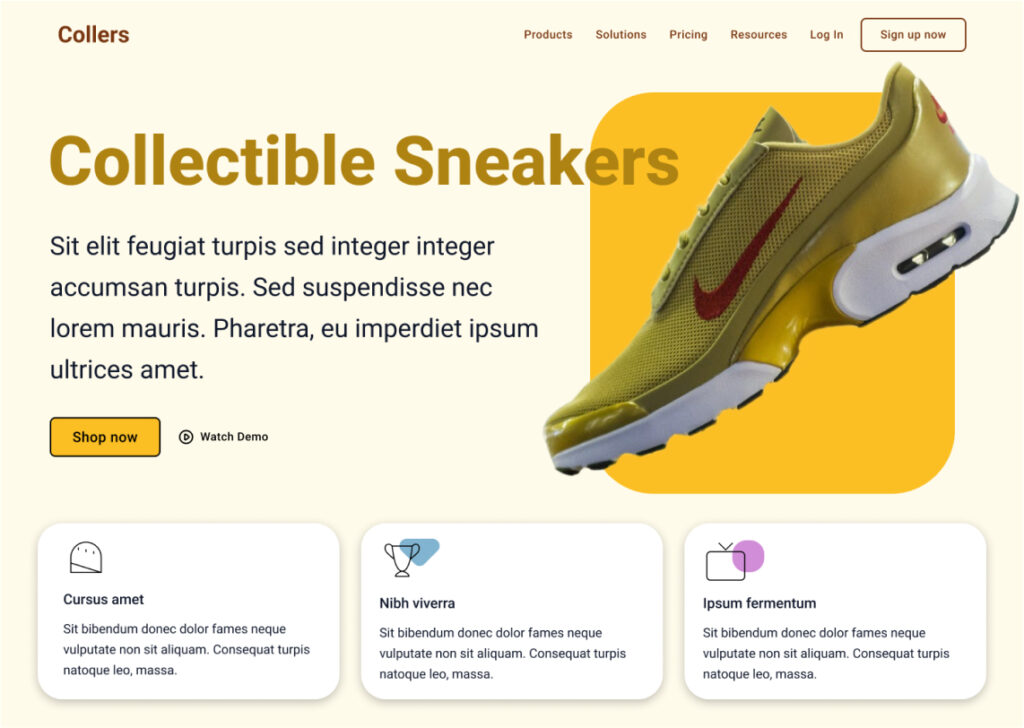
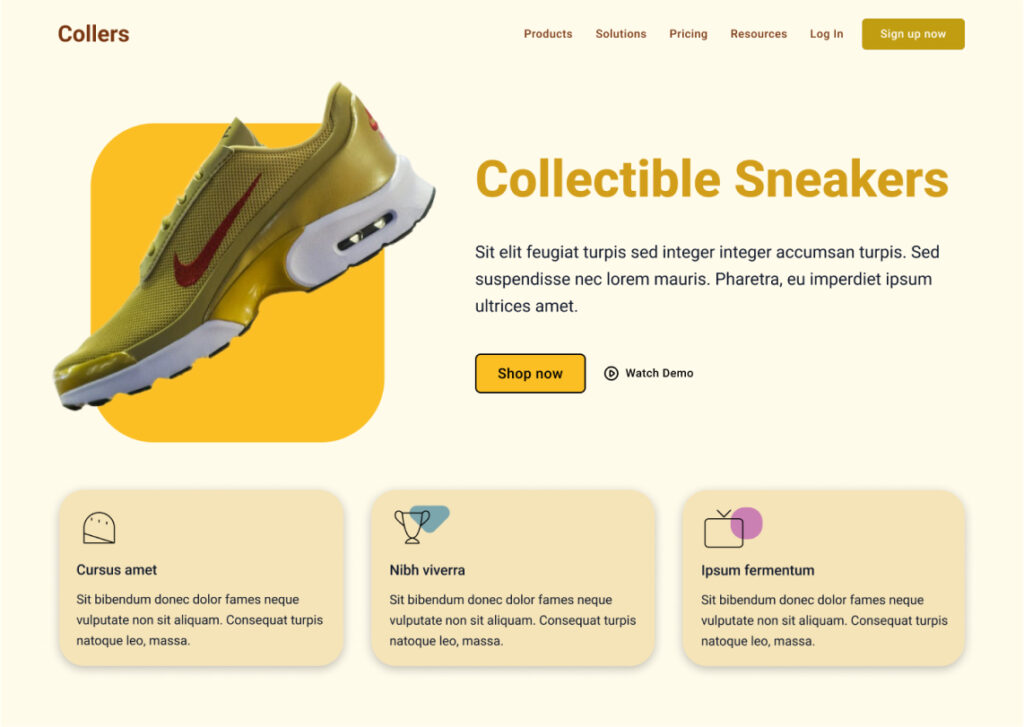
Landing Page Proposals In this exercise, the challenge was to improve the conversion of a landing page by experimenting with different visual elements. Three different proposals were created, varying colours, typography, and the layout of the main elements:



After multivariate testing, it was found that Proposition 3 increased conversion by 20%, as it better captured the user’s attention and generated a more engaging experience.
Conclusion: Implementing A/B and multivariate testing in design projects not only improves the user experience, but also provides valuable data for decision making. These methodologies allow for controlled experimentation, optimising key interface elements to maximise results and align with business objectives.
This analytical and data-driven approach was instrumental in improving the effectiveness of the tested interfaces, demonstrating the importance of user-centred design supported by quantitative testing.