Rol:
UX UI
Tools:
Figma | Whimsical
Habilidades:
Analisis Heuristico
Challenge:
Crear una experiencia de usuario más intuitiva y eficiente para el sitio web de nuestro cliente, identificando y resolviendo problemas de usabilidad mediante un análisis heurístico.
Solución: El rediseño se centró en mejorar la navegabilidad, accesibilidad y claridad del contenido, alineando el sitio web con las mejores prácticas de usabilidad para garantizar una experiencia más amigable y funcional para los usuarios. Con este enfoque, logramos que el sitio fuera más accesible y atractivo, optimizando cada aspecto clave de la interfaz y el flujo de usuario.
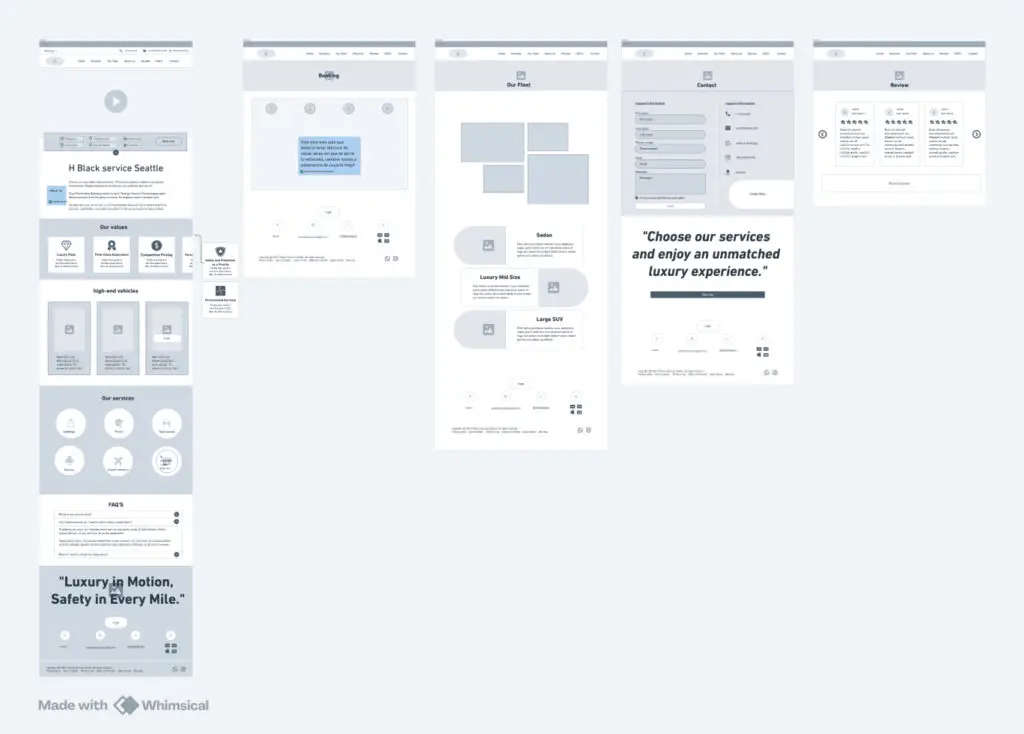
Proceso de Rediseño: Análisis Heurístico
Para garantizar que cada decisión de diseño estuviera respaldada por principios sólidos de usabilidad, realizamos un análisis heurístico basado en las 10 heurísticas de Nielsen, evaluando cada elemento del sitio web y detectando las áreas de mejora. Este proceso nos permitió enfocar los esfuerzos en aspectos específicos que impactaban la usabilidad y, por tanto, la satisfacción del usuario.


La estrategia empleada en este proyecto implicó la utilización de evaluación heurística, un método de examen de usabilidad sin la intervención de usuarios, llevado a cabo por especialistas. Esta técnica consiste en analizar los componentes de una interfaz según una serie de principios denominados heurísticos. Los fundamentos heurísticos se originan en el trabajo «Heuristic evaluation of user interfaces» de Jakob Nielsen y Rolf Molich (1990). Aunque otros investigadores también han propuesto heurísticos aplicables a la web, los 10 principios de Nielsen son los más reconocidos y empleados, y son estos en los que nos enfocaremos.
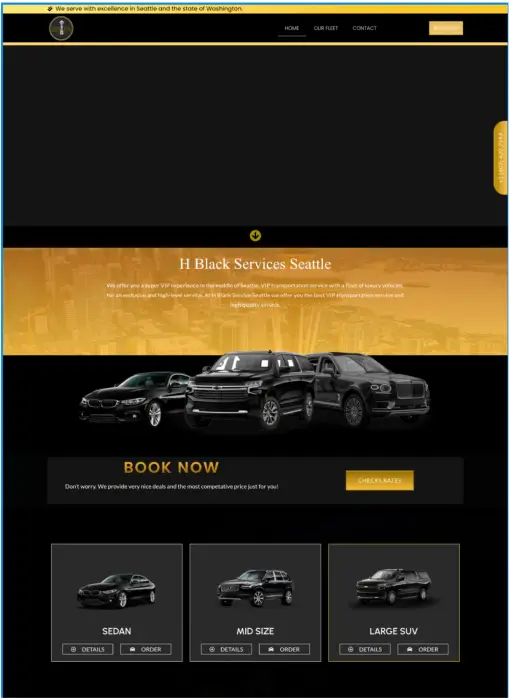
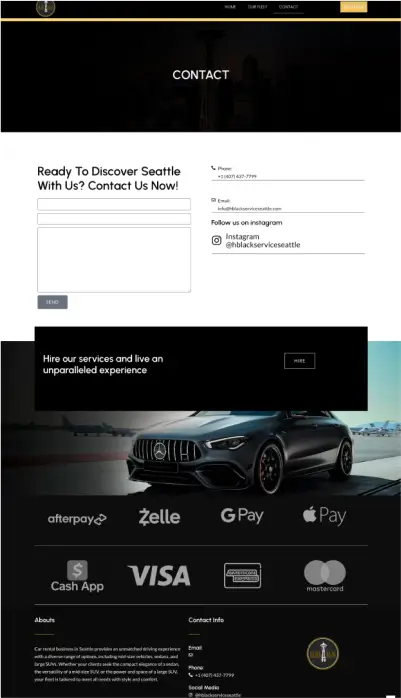
1. Identificación de Problemas de Usabilidad: Comenzamos con una revisión exhaustiva del sitio existente, utilizando un análisis heurístico para evaluar aspectos como visibilidad del estado del sistema, control y libertad del usuario, consistencia, reconocimiento en lugar de recuerdo, y prevención de errores. Esto nos permitió generar una lista detallada de áreas a mejorar.
2.Definición de Estrategias de Mejora:
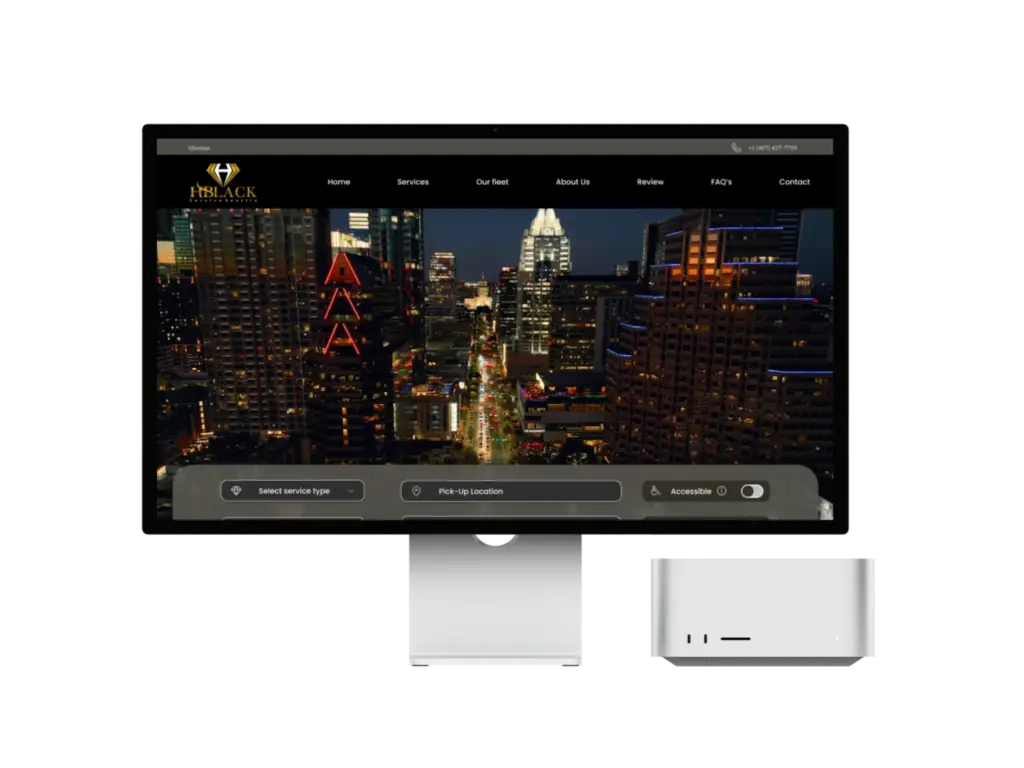
Navegabilidad y Estructura: Simplificamos la estructura de navegación para facilitar el acceso a las principales secciones y reducir la cantidad de clics necesarios para llegar a la información clave. Mejoramos la visibilidad de los elementos importantes y añadimos indicadores claros del estado en el que se encuentra el usuario dentro del sitio.
Consistencia y Estética: Reajustamos la identidad visual para asegurar consistencia en el diseño, con un estilo limpio y cohesivo que refleje profesionalismo y claridad. Además, estandarizamos los elementos de interacción para que fueran predecibles y fáciles de comprender.
Feedback y Mensajes de Error: Implementamos mensajes de feedback claros y contextualizados, así como mensajes de error descriptivos, para guiar a los usuarios y minimizar la frustración en caso de acciones incorrectas.
3.Prototipado y Pruebas: Creamos prototipos de alta fidelidad que incorporaron las mejoras basadas en el análisis heurístico y realizamos pruebas de usabilidad con usuarios reales. Este testeo nos permitió validar la efectividad de los cambios y realizar ajustes adicionales para optimizar la experiencia de usuario.
Impacto y Aprendizaje
Este rediseño demostró el valor de un enfoque analítico y fundamentado en heurísticas para detectar y solucionar problemas de usabilidad de forma efectiva. El análisis heurístico permitió crear una experiencia más accesible, consistente y satisfactoria para los usuarios, logrando alinear las necesidades del cliente con un diseño optimizado y centrado en el usuario.