
Rol:
UX UI
Tools:
Figma | Whimsical
Habilidades:
Analisis Heuristico
Challenge:
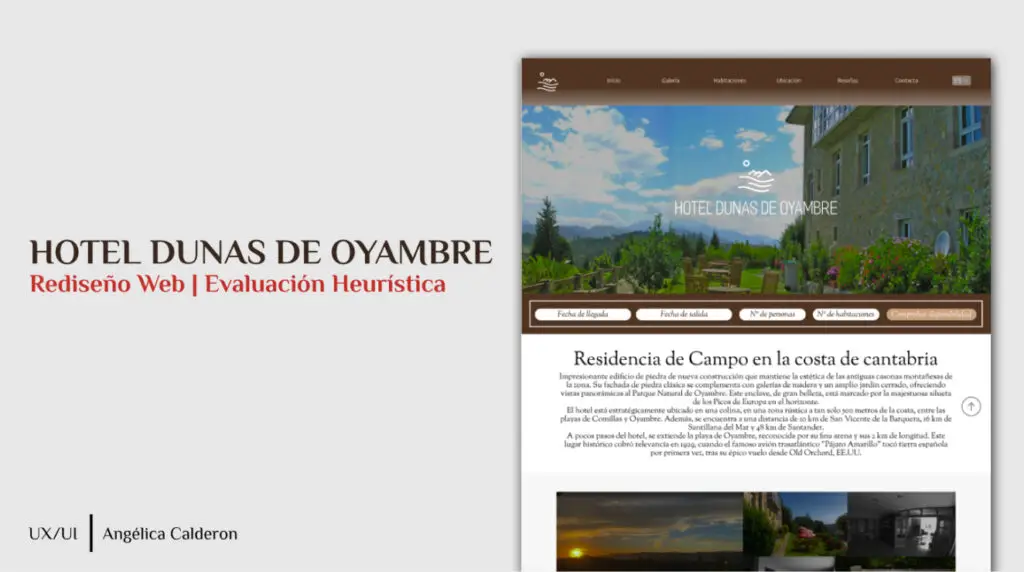
Rediseñar el sitio web de Dunas de Oyambre, un hotel ubicado en un entorno natural único, para mejorar la usabilidad, la navegabilidad y la accesibilidad, brindando una experiencia digital acorde a la calidad del servicio ofrecido por el hotel.
Solucíon:
Este rediseño web tuvo como objetivo crear una experiencia de usuario intuitiva y atractiva que permitiera a los usuarios explorar fácilmente el encanto de Dunas de Oyambre, hacer reservas sin complicaciones y encontrar la información que necesitan. Basándonos en un análisis heurístico, identificamos las áreas críticas de mejora y propusimos soluciones que priorizaran la simplicidad y la eficacia en cada interacción del usuario con la web.
Proceso de Rediseño:
Evaluación Heurística
Para orientar el rediseño, realizamos una evaluación heurística siguiendo las 10 heurísticas de usabilidad de Jakob Nielsen, enfocándonos en mejorar la visibilidad del estado del sistema, la consistencia, la accesibilidad y la eficiencia de las interacciones.
1. Identificación de Problemas de Usabilidad: La revisión heurística inicial reveló puntos débiles en la estructura de navegación, claridad de la información, carga visual y accesibilidad del sitio web. Notamos, por ejemplo, que el sistema de reservas no era claro y que la navegación en dispositivos móviles requería mejoras.
2. Implementación de Mejoras Basadas en Heurísticas:
Navegación Simplificada: Rediseñamos la estructura de navegación para que fuera clara y directa, organizando las secciones principales (habitaciones, servicios, ubicación, reservas, contacto) de manera accesible desde cualquier dispositivo.
Sistema de Reservas Optimizado: Integramos un sistema de reservas más intuitivo, con pasos claros y mensajes de confirmación visibles que ofrecen retroalimentación inmediata al usuario, alineado con la heurística de visibilidad del estado del sistema.
Consistencia Visual y Estética: Ajustamos la identidad visual del sitio para reflejar el ambiente acogedor y natural del hotel, utilizando una paleta de colores y tipografías coherentes. Además, estandarizamos botones e íconos para que los elementos fueran fácilmente reconocibles en todo el sitio.
Accesibilidad y Compatibilidad Móvil: Realizamos ajustes para asegurar que el sitio fuera completamente responsive y accesible, incluyendo etiquetas descriptivas y texto alternativo para usuarios con discapacidades visuales. Las pruebas de accesibilidad ayudaron a garantizar una experiencia inclusiva para todos los usuarios.
3. Prototipado y Validación: Con las mejoras implementadas, desarrollamos prototipos interactivos que permitieron realizar pruebas de usabilidad. Los usuarios destacaron la facilidad para navegar en el sitio y realizar reservas, lo cual confirmó el impacto positivo del rediseño.

Evaluar los problemas:
Para evaluar los problemas identificados, he aplicado una escala de puntuación del 0 al 4, basada en los criterios de Jakob Nielsen:
0: Indica que el problema no viola ninguna heurística, pero no alcanza un nivel significativo de impacto en la usabilidad.
1: Sugerencia de que el problema podría ser abordado si hay tiempo adicional en el proyecto, pero no es crucial en este momento.
2: Señala un problema de usabilidad menor que puede ser corregido con una prioridad baja en el proyecto.
3: Indica un problema de usabilidad significativo que requiere atención urgente y una prioridad alta en el proyecto.
4: Denota un problema de usabilidad crítico que debe abordarse de inmediato antes de que el producto pueda ser lanzado, ya que impide su funcionamiento adecuado.
Esta evaluación nos permite priorizar y asignar recursos de manera efectiva para resolver los problemas de usabilidad identificados.
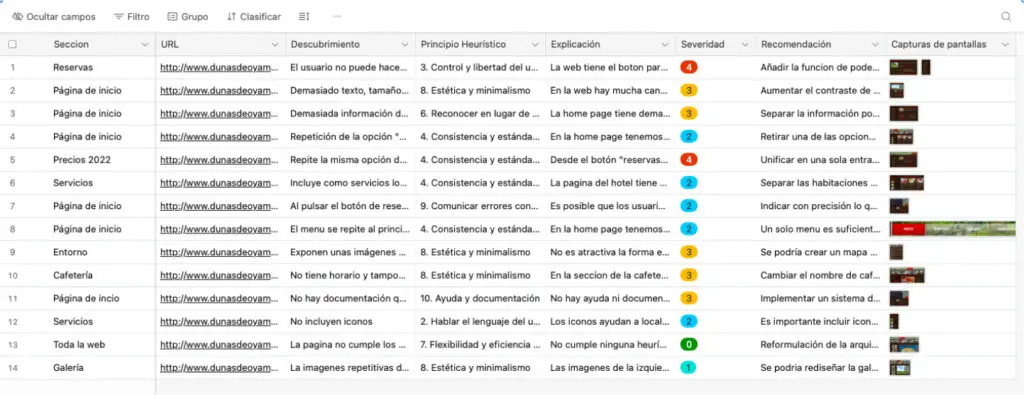
Se ha utilizado una tabla para organizar sistemáticamente los datos relacionados con los problemas de usabilidad identificados en la web. La tabla consta de 9 columnas que describen cada problema de la siguiente manera:
1. Ubicación en la web: Indica dónde se encuentra el problema en la interfaz de la página.
2. URL: Enlace a la página web donde se encuentra el problema.
3. Descubrimiento: Breve identificación del problema.
4. Explicación: Descripción detallada del problema y su impacto.
5. Principio heurístico: Indica qué principio heurístico de usabilidad se ve afectado por el problema.
6. Severidad: Evaluación del problema en una escala del 1 al 4, según su gravedad.
7. Recomendación: Propuesta de solución para abordar el problema.
8. Captura de pantalla: Se incluye una imagen del problema para una mejor comprensión.
Esta estructura proporciona un marco claro para analizar, evaluar y abordar los problemas de usabilidad de manera organizada y eficiente.

Impacto y Aprendizaje: El rediseño de la página web de Dunas de Oyambre, basado en una evaluación heurística, no solo mejoró la usabilidad y accesibilidad del sitio, sino que también contribuyó a una experiencia de usuario que refleja la calidad y encanto del hotel. Esta experiencia reafirmó el valor de un análisis heurístico bien estructurado para desarrollar soluciones de diseño centradas en el usuario, creando una interfaz que resulta intuitiva y atractiva a la vez.