Rol:
UX UI
Tools:
Figma | Whimsical
Abilitá:
Analisi euristica
Challenge:
Creare un’esperienza utente più intuitiva ed efficiente per il sito web del nostro cliente, identificando e risolvendo i problemi di usabilità attraverso l’analisi euristica.
Soluzione: La riprogettazione si è concentrata sul miglioramento della navigabilità, dell’accessibilità e della chiarezza dei contenuti, allineando il sito alle migliori pratiche di usabilità per garantire agli utenti un’esperienza più semplice e funzionale. Con questo approccio, abbiamo reso il sito più accessibile e attraente, ottimizzando ogni aspetto chiave dell’interfaccia e del flusso utente.
Processo di riprogettazione: analisi euristica Per garantire che ogni decisione di progettazione fosse supportata da solidi principi di usabilità, abbiamo condotto un’analisi euristica basata sulle 10 euristiche Nielsen, valutando ogni elemento del sito web e identificando le aree di miglioramento. Questo processo ci ha permesso di concentrare gli sforzi su aspetti specifici che avevano un impatto sull’usabilità e, quindi, sulla soddisfazione degli utenti.


La strategia impiegata in questo progetto prevedeva l’uso della valutazione euristica, un metodo di test di usabilità senza l’intervento dell’utente, realizzato da specialisti. Questa tecnica consiste nell’analizzare i componenti di un’interfaccia secondo un insieme di principi chiamati euristici. Le basi dell’euristica provengono dal lavoro “Heuristic evaluation of user interfaces” di Jakob Nielsen e Rolf Molich (1990). Sebbene anche altri ricercatori abbiano proposto euristiche applicabili al web, i 10 principi di Nielsen sono i più riconosciuti e utilizzati e su di essi ci concentreremo.
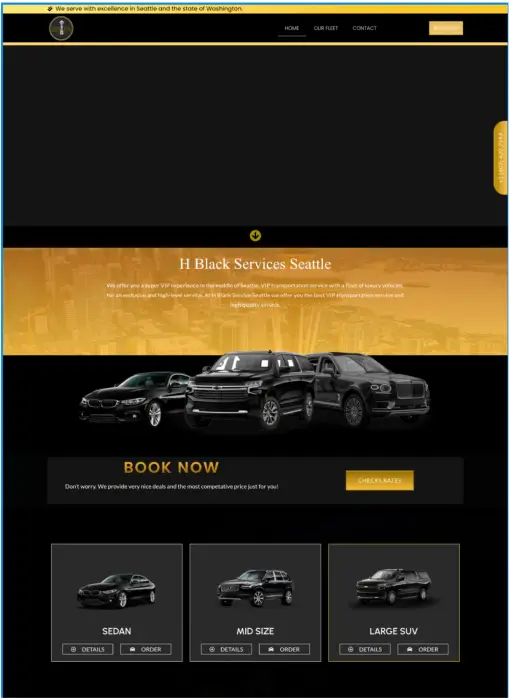
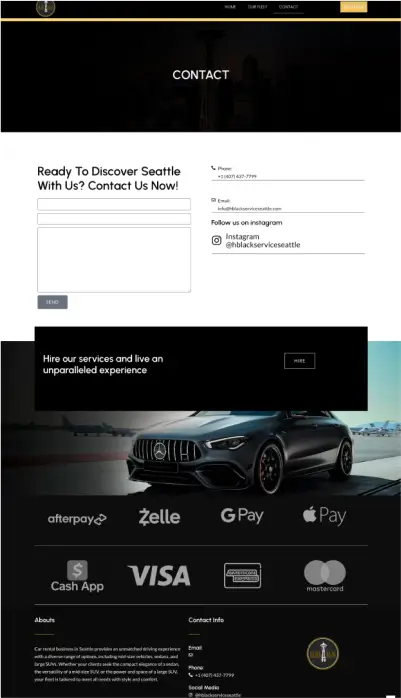
1. Identificazione dei problemi di usabilità: abbiamo iniziato con una revisione approfondita del sito esistente, utilizzando l’analisi euristica per valutare aspetti quali la visibilità dello stato del sistema, il controllo e la libertà dell’utente, la coerenza, il riconoscimento piuttosto che il richiamo e la prevenzione degli errori. Questo ci ha permesso di generare un elenco dettagliato di aree da migliorare.
2.Definizione delle strategie di miglioramento:
Navigabilità e struttura: abbiamo semplificato la struttura di navigazione per facilitare l’accesso alle sezioni principali e ridurre il numero di clic necessari per raggiungere le informazioni chiave. Abbiamo migliorato la visibilità degli elementi importanti e aggiunto chiari indicatori dello stato dell’utente all’interno del sito.
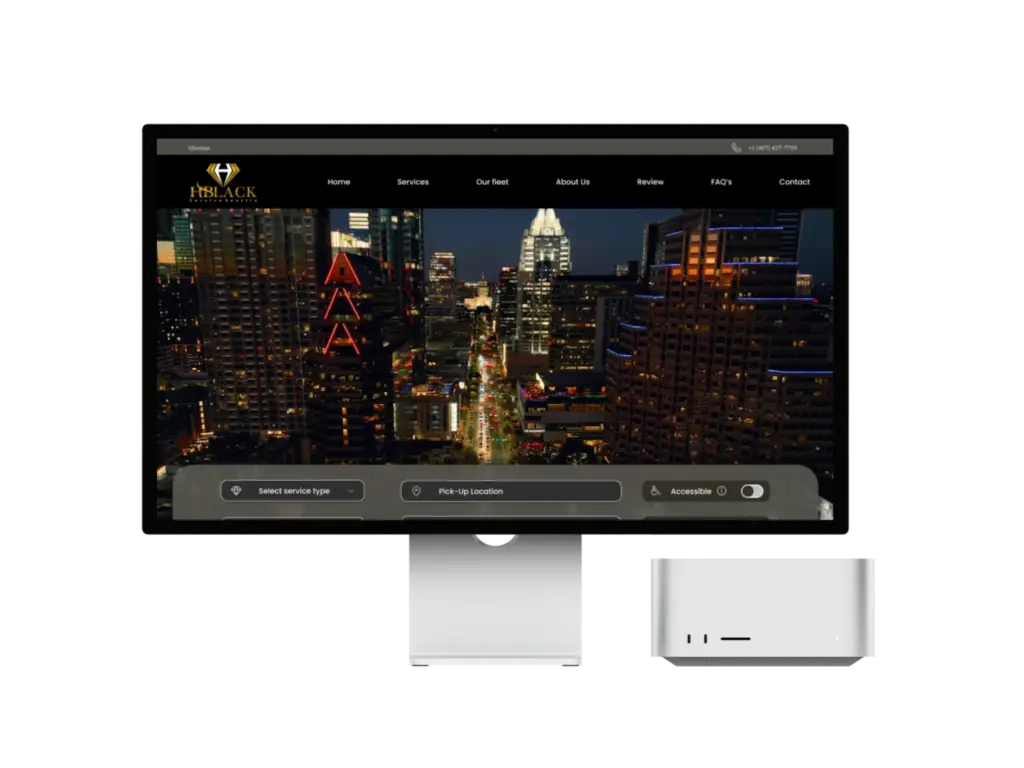
Coerenza ed estetica: abbiamo riallineato l’identità visiva per garantire la coerenza del design, con uno stile pulito e coeso che riflettesse professionalità e chiarezza. Inoltre, abbiamo standardizzato gli elementi di interazione per renderli prevedibili e facilmente comprensibili.
Messaggi di feedback e di errore: abbiamo implementato messaggi di feedback chiari e contestualizzati e messaggi di errore descrittivi per guidare gli utenti e ridurre al minimo la frustrazione in caso di azioni errate.
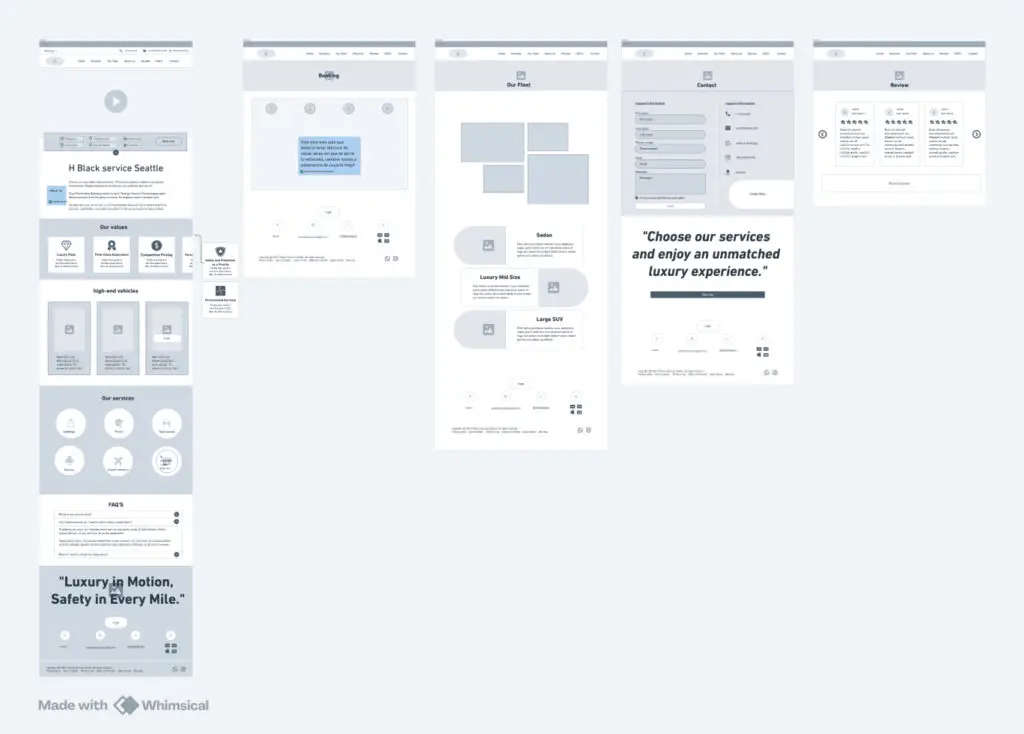
3.Prototipazione e test: abbiamo creato prototipi ad alta fedeltà che incorporavano i miglioramenti basati sull’analisi euristica e abbiamo eseguito test di usabilità con utenti reali. Questi test ci hanno permesso di convalidare l’efficacia dei cambiamenti e di apportare ulteriori modifiche per ottimizzare l’esperienza dell’utente.
Impatto e apprendimento Questa riprogettazione ha dimostrato il valore di un approccio analitico ed euristico per individuare e risolvere efficacemente i problemi di usabilità. L’analisi euristica ha permesso di creare un’esperienza utente più accessibile, coerente e soddisfacente, allineando le esigenze dei clienti con un design ottimizzato e incentrato sull’utente.