
Rol:
UX UI
Tools:
Figma | Whimsical
Skills:
Heuristic Analysis
Challenge:
Riprogettare il sito web di Dunas de Oyambre, un hotel situato in un ambiente naturale unico, per migliorare l’usabilità, la navigabilità e l’accessibilità, fornendo un’esperienza digitale in linea con la qualità del servizio offerto dall’hotel.
Soluzione:
Questa riprogettazione del sito web aveva l’obiettivo di creare un’esperienza utente intuitiva e coinvolgente che permettesse agli utenti di esplorare facilmente il fascino di Dunas de Oyambre, effettuare prenotazioni semplici e trovare le informazioni di cui hanno bisogno. Sulla base di un’analisi euristica, abbiamo individuato le aree critiche da migliorare e proposto soluzioni che privilegiavano la semplicità e l’efficienza in ogni interazione dell’utente con il sito web.
Processo di riprogettazione:
Valutazione euristica
Per guidare la riprogettazione, abbiamo condotto una valutazione euristica seguendo le 10 euristiche di usabilità di Jakob Nielsen, concentrandoci sul miglioramento della visibilità dello stato del sistema, della coerenza, dell’accessibilità e dell’efficienza delle interazioni.
1. Identificazione dei problemi di usabilità: L’esame euristico iniziale ha rivelato debolezze nella struttura di navigazione, nella chiarezza delle informazioni, nel caricamento visivo e nell’accessibilità del sito web. Abbiamo notato, ad esempio, che il sistema di prenotazione non era chiaro e che la navigazione sui dispositivi mobili doveva essere migliorata.
2. Implementazione di miglioramenti su base euristica:
Navigazione semplificata: Abbiamo ridisegnato la struttura di navigazione in modo che sia chiara e lineare, organizzando le sezioni principali (camere, servizi, posizione, prenotazioni, contatti) in modo che siano accessibili da qualsiasi dispositivo.
Sistema di prenotazione ottimizzato: Abbiamo integrato un sistema di prenotazione più intuitivo, con passaggi chiari e messaggi di conferma visibili che forniscono un feedback immediato all’utente, in linea con l’euristica di visibilità dello stato del sistema.
Coerenza visiva ed estetica: Abbiamo modificato l’identità visiva del sito per riflettere l’atmosfera accogliente e naturale dell’hotel, utilizzando una palette di colori e una tipografia coerenti. Inoltre, abbiamo standardizzato pulsanti e icone in modo che gli elementi fossero facilmente riconoscibili in tutto il sito.
Accessibilità e compatibilità con i dispositivi mobili: Abbiamo apportato modifiche per garantire che il sito fosse completamente reattivo e accessibile, comprese etichette descrittive e testi alternativi per gli utenti ipovedenti. I test di accessibilità hanno contribuito a garantire un’esperienza inclusiva per tutti gli utenti.
3. Prototipazione e validazione: Dopo aver implementato i miglioramenti, abbiamo sviluppato prototipi interattivi che hanno permesso di effettuare test di usabilità. Gli utenti hanno evidenziato la facilità di navigazione del sito e di prenotazione, confermando l’impatto positivo della riprogettazione.

Valutare i problemi:
Per valutare i problemi individuati, ho applicato una scala di valutazione da 0 a 4, basata sui criteri di Jakob Nielsen:
0: indica che il problema non viola alcuna euristica, ma non raggiunge un livello significativo di impatto sull’usabilità.
1: Suggerisce che il problema potrebbe essere affrontato se ci fosse tempo aggiuntivo nel progetto, ma non è cruciale in questo momento.
2: Indica un problema di usabilità minore che può essere corretto con una priorità bassa nel progetto.
3: indica un problema di usabilità significativo che richiede un’attenzione urgente e un’alta priorità nel progetto.
4: indica un problema di usabilità critico che deve essere affrontato immediatamente prima che il prodotto possa essere rilasciato, in quanto impedisce il corretto funzionamento del prodotto.
Questa valutazione ci permette di stabilire le priorità e di allocare le risorse in modo efficace per risolvere i problemi di usabilità identificati.
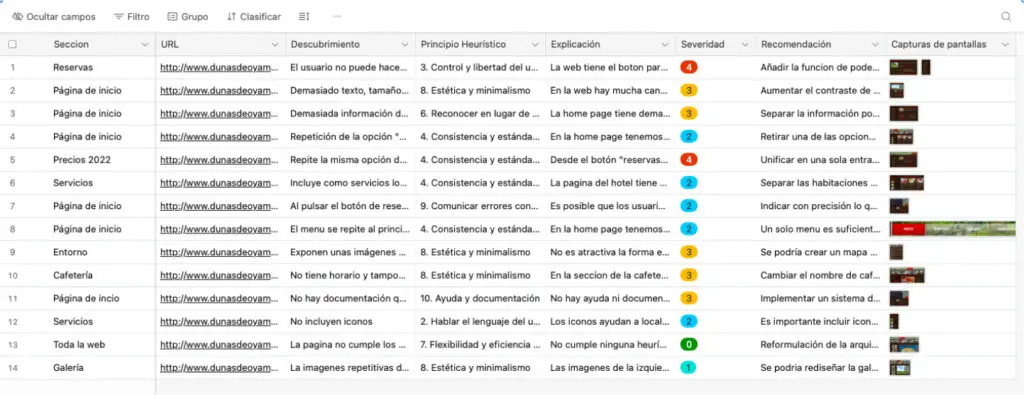
È stata utilizzata una tabella per organizzare sistematicamente i dati relativi ai problemi di usabilità individuati sul sito web. La tabella è composta da 9 colonne che descrivono ciascun problema come segue:
1. Posizione nel sito web: Indica la posizione del problema nell’interfaccia della pagina.
2. URL: Collegamento alla pagina web in cui si trova il problema.
3. Scoperta: Breve identificazione del problema.
4. Spiegazione: Descrizione dettagliata del problema e del suo impatto.
5. Principio euristico: indicare quale principio euristico dell’usabilità è interessato dal problema.
6. Gravità: Valutazione del problema su una scala da 1 a 4, in base alla sua gravità.
7. Raccomandazione: Soluzione proposta per risolvere il problema.
8. Schermata: Viene inclusa un’immagine del problema per una migliore comprensione.
Questa struttura fornisce un quadro chiaro per analizzare, valutare e affrontare i problemi di usabilità in modo organizzato ed efficiente.

Impatto e apprendimento: La riprogettazione del sito web di Dunas de Oyambre, basata su una valutazione euristica, non solo ha migliorato l’usabilità e l’accessibilità del sito, ma ha anche contribuito a creare un’esperienza utente che riflette la qualità e il fascino dell’hotel. Questa esperienza ha riaffermato il valore di un’analisi euristica ben strutturata per sviluppare soluzioni di design incentrate sull’utente, creando un’interfaccia intuitiva e attraente.