
Rol:
UX UI
Tools:
Figma
Habilidades:
TEST A/B
Test A/B y Test Multivariante: Optimizando la Experiencia de Usuario
El Test A/B es una técnica de experimentación que compara dos versiones de un elemento para determinar cuál es más efectiva en términos de rendimiento. Este método implica presentar a los usuarios dos versiones diferentes: la versión A(control) y la versión B (variante), con el objetivo de medir cuál de ellas produce mejores resultados.
Principales características del Test A/B:
-Simplicidad: Solo se comparan dos versiones, lo que facilita la configuración y el análisis de los resultados.
-Una Variable a la Vez: Se cambia una sola característica entre ambas versiones para identificar con precisión qué factor influye en el comportamiento del usuario. Por ejemplo, el color de un botón de llamada a la acción en una página web.
-Facilidad de Análisis: Al haber solo dos grupos, los resultados son mtás fáciles de interpretar y las conclusiones más claras.
-Uso Común: Ideal para probar cambios simples pero significativos, como títulos, imágenes, botones, o elementos de diseño.
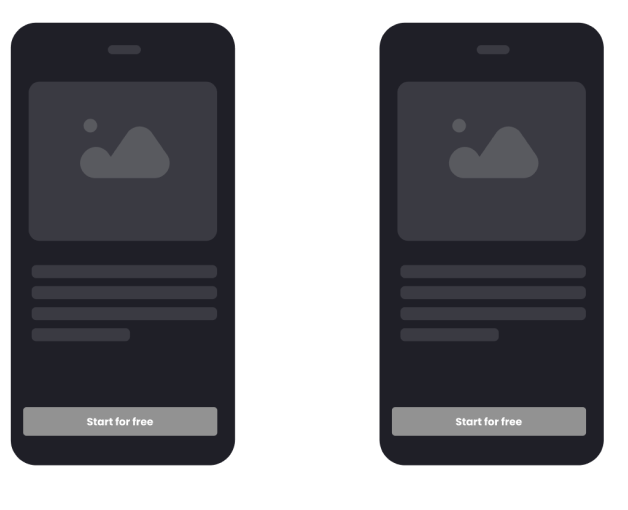
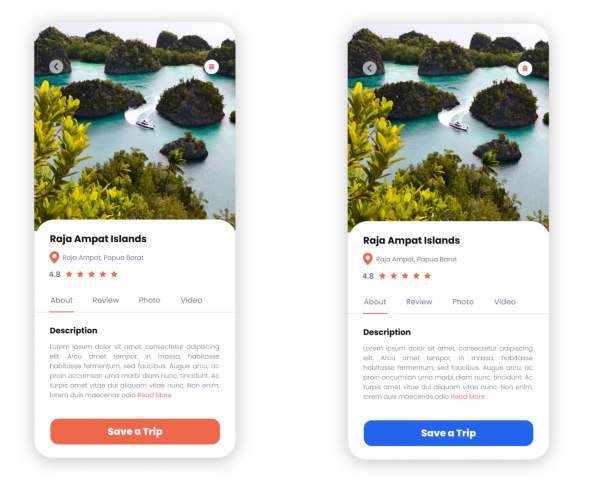
1.Cambia el color del botón para ver cual llama más la atención


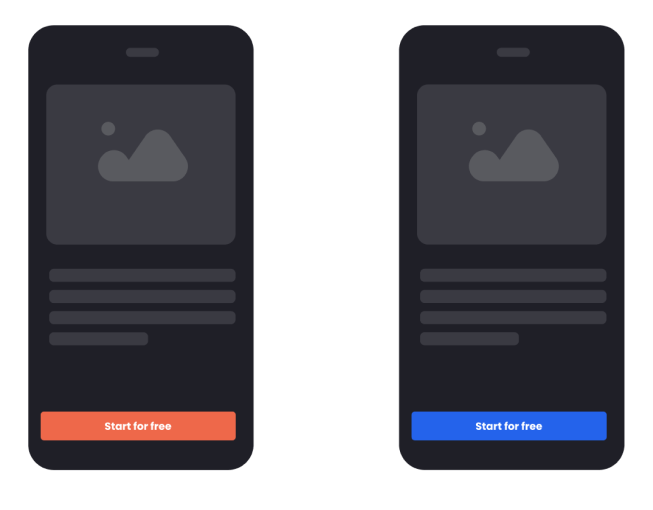
2.Ahora cambia el color del botón pero en un caso real


La hipótesis era que un botón de color rojo llamaría más la atención y, por ende, generaría más clics. Después de realizar el test A/B en un entorno real, se comprobó que la versión B (botón rojo) aumentó la tasa de clics en un 15%, validando la hipótesis de que el color impacta en el comportamiento del usuario.
A diferencia del test A/B, el test multivariante es una técnica avanzada que permite evaluar múltiples variables al mismo tiempo, identificando no solo cuál es la mejor variante, sino también qué combinación de elementos funciona mejor en conjunto. En este enfoque:
-Enfoque de Prueba: Se prueban varias versiones simultáneamente, modificando diferentes elementos de una página en diversas combinaciones.
-Variables Probadas: Pueden incluir múltiples cambios como colores, tamaños de fuente, ubicaciones de botones y disposición de elementos, todo en una sola prueba. Esto permite optimizar la página de manera integral en lugar de probar un solo cambio a la vez.
-Mayor Complejidad: Si bien los tests multivariantes son más complejos de implementar y analizar, proporcionan un entendimiento más profundo de cómo interactúan diferentes elementos de diseño.
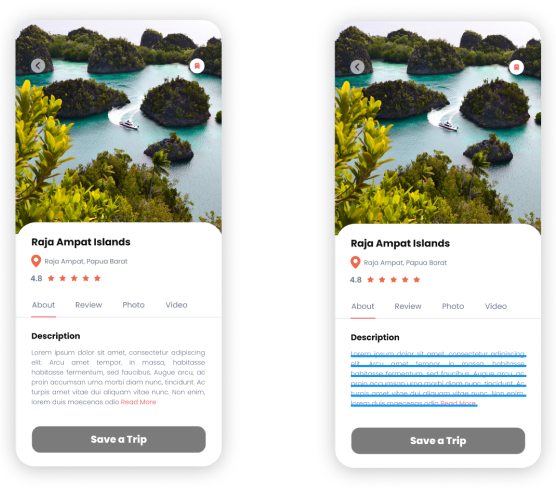
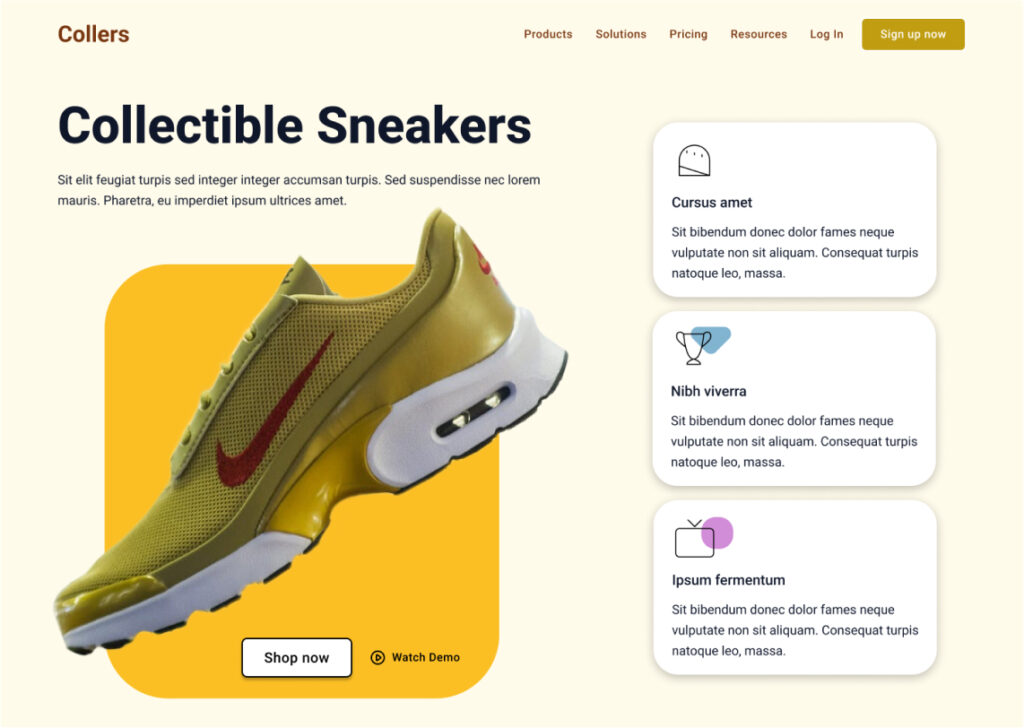
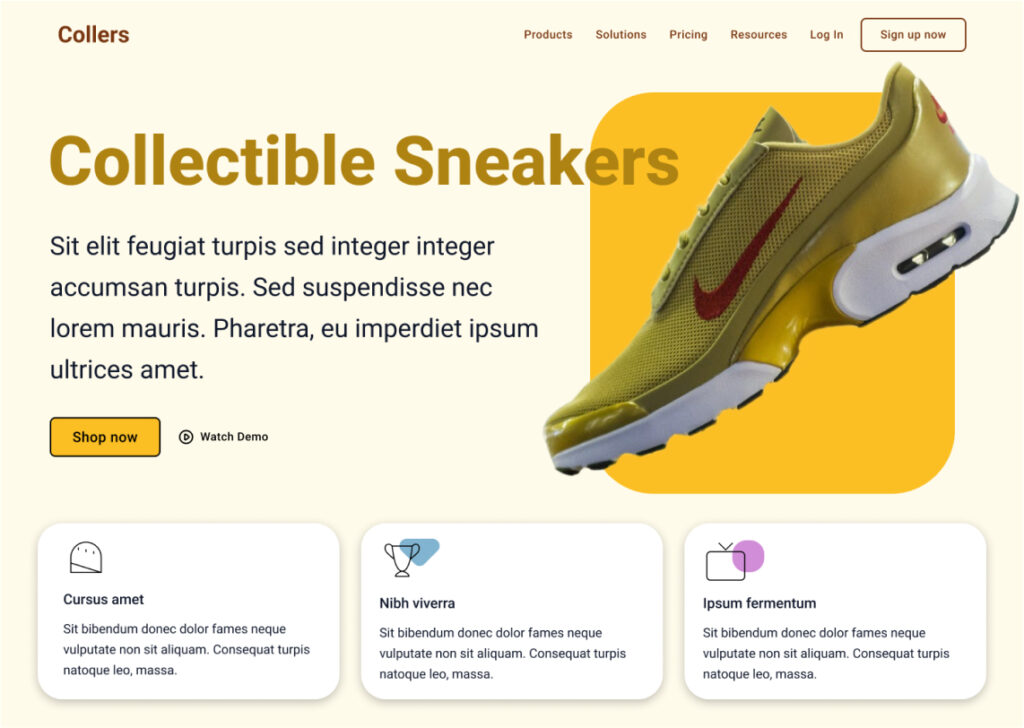
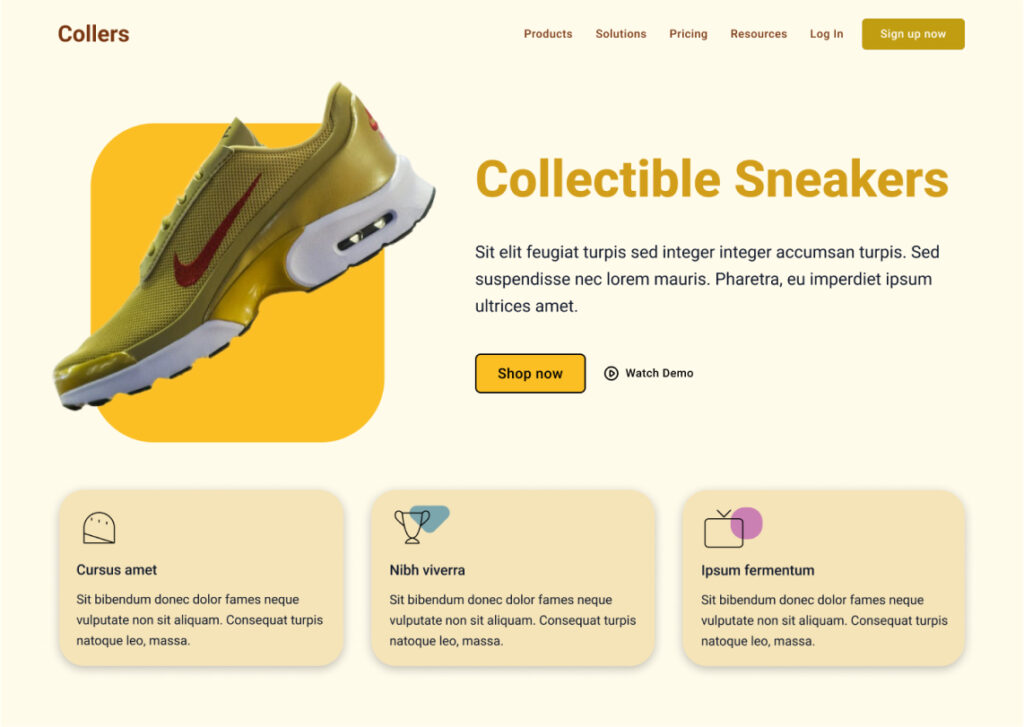
Propuestas de Landing Page En este ejercicio, el desafío era mejorar la conversión de una landing page mediante la experimentación con diferentes elementos visuales. Se crearon tres propuestas distintas, variando colores, tipografía, y la disposición de los elementos principales:



Tras realizar el test multivariante, se descubrió que la Propuesta 3 aumentó la conversión en un 20%, ya que capturó mejor la atención del usuario y generó una experiencia más atractiva.
Conclusión:
La implementación de tests A/B y multivariantes en proyectos de diseño no solo mejora la experiencia de usuario, sino que también proporciona datos valiosos para la toma de decisiones. Estas metodologías permiten experimentar de forma controlada, optimizando elementos clave de la interfaz para maximizar los resultados y alinearse con los objetivos del negocio.
Este enfoque analítico y basado en datos fue fundamental para mejorar la efectividad de las interfaces probadas, demostrando la importancia de un diseño centrado en el usuario apoyado por pruebas cuantitativas.