
Rol:
UX UI
Tools:
Figma
Habilidades:
WCAG
Auditoría de Accesibilidad del Sitio Web de Ouigo
Challenge: Realizar una auditoría exhaustiva para identificar las fortalezas y debilidades en accesibilidad del sitio web de Ouigo, teniendo en cuenta a usuarios con discapacidades visuales, cognitivas, auditivas y motoras. La evaluación se basó en los principios de accesibilidad WCAG en sus niveles A, AA y AAA.

Hallazgos
1. Accesibilidad Visual
Problemas Detectados:
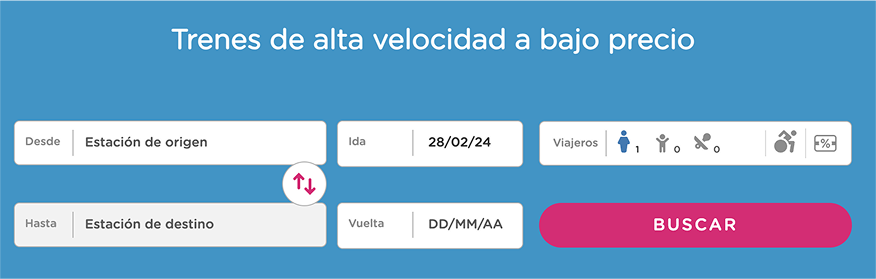
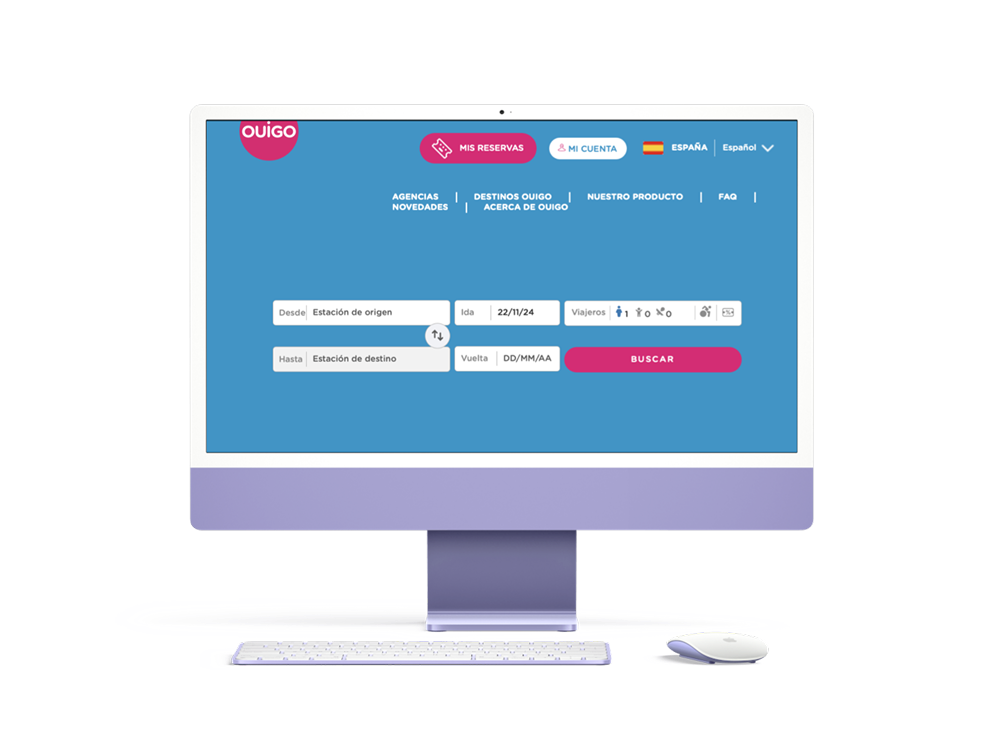
– Contraste Insuficiente: El contraste entre los botones y los colores principales de la página es de 3.37:1, por debajo del mínimo recomendado de 4.5:1 para textos normales según WCAG AA.
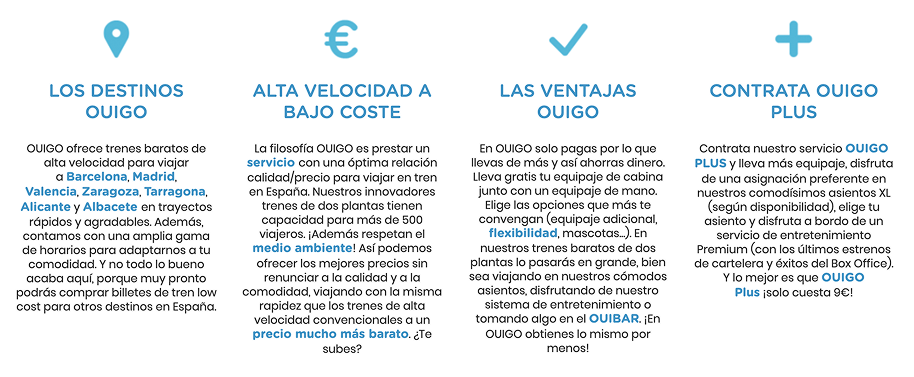
– Tamaño de Fuente Inadecuado: Gran parte del texto no cumple con el tamaño mínimo recomendado de 16px. El texto en las tarjetas de «Mejores ofertas» es de 10px, y el cuerpo principal del texto varía alrededor de 15px. Esto dificulta la lectura para personas con baja visión o dislexia.
Recomendaciones:
– Incrementar el contraste de colores en botones y elementos de texto clave para cumplir con las pautas WCAG AA.
– Aumentar el tamaño mínimo de texto a 16px en todas las áreas, especialmente en el texto informativo y promocional.
– Garantizar que los usuarios puedan ampliar el texto hasta un 200% sin pérdida de funcionalidad ni de diseño.



2. Accesibilidad Cognitiva
Aspectos Positivos:
– El uso de imágenes e íconos facilita la comprensión para usuarios con discapacidades cognitivas.
– La estructura general de la página es sencilla y clara.
Problemas Detectados:
– Lenguaje: El sitio no utiliza lenguaje completamente simple y directo en todas las secciones, lo que puede dificultar la comprensión para personas con discapacidades cognitivas o bajo nivel de alfabetización.
– Navegación: Aunque la navegación es intuitiva en general, no hay instrucciones claras para algunas funciones específicas.
Recomendaciones:
– Simplificar el lenguaje en todas las áreas del sitio, evitando tecnicismos y frases complejas.
– Agregar descripciones claras y textos alternativos a los elementos gráficos para mejorar la orientación.
– Asegurar una navegación uniforme e intuitiva en todas las secciones, con una estructura clara y consistente.


3. Accesibilidad Motora
Aspectos Positivos:
– La navegación con teclado está correctamente implementada en la mayoría de las secciones.
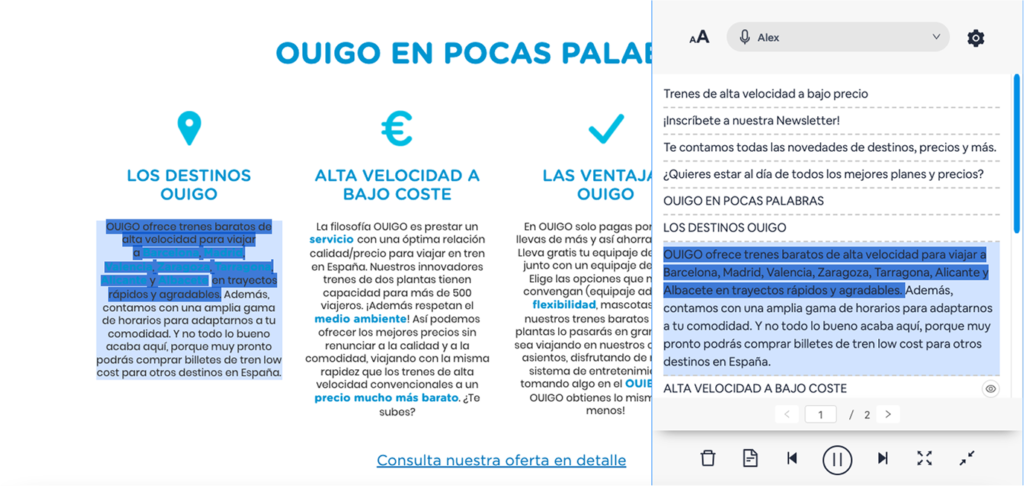
– Los lectores de pantalla funcionan adecuadamente, indicando correctamente los elementos que están siendo leídos.
Problemas Detectados:
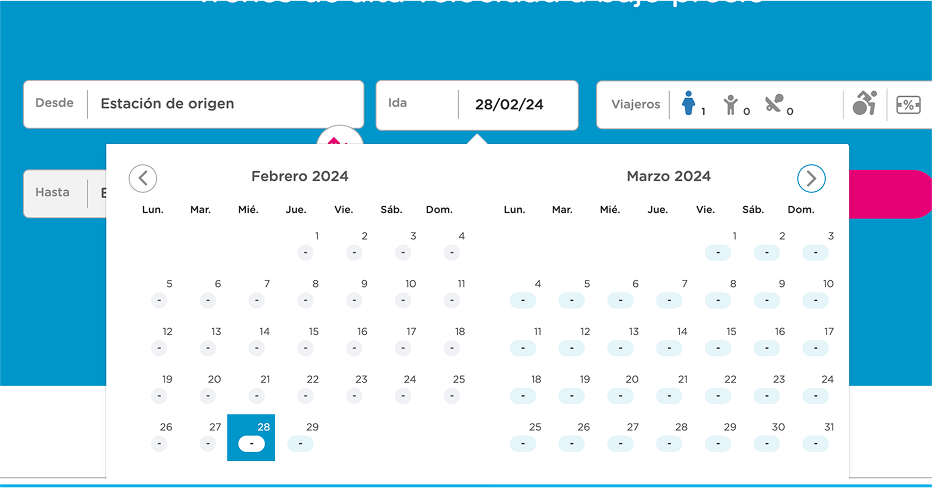
– Algunas funciones, como la selección de fechas, no son completamente accesibles para usuarios que dependen exclusivamente del teclado u otros dispositivos de asistencia.
– Falta una opción de control por voz en el sitio.
– El menú principal cambia con el cursor, pero en algunas secciones no responde de manera consistente al uso del teclado.
Recomendaciones:
– Mejorar la accesibilidad de componentes interactivos como calendarios, asegurando que puedan ser operados exclusivamente con teclado.
– Implementar opciones de control por voz para facilitar el uso del sitio a personas con discapacidades motoras severas.
– Garantizar que todas las secciones del menú sean completamente navegables con teclado y otros dispositivos de asistencia.


4. Accesibilidad Auditiva
Aspectos Positivos:
– El sitio no incluye contenido de audio o video, eliminando posibles barreras para personas con discapacidades auditivas.
Recomendaciones:
– Aunque actualmente no hay audio, se sugiere incluir transcripciones o subtítulos en caso de que se añadan contenidos audiovisuales en el futuro.

Conclusión y Recomendaciones Generales
El sitio web de Ouigo muestra un buen nivel de accesibilidad en ciertos aspectos, como el soporte para navegación con teclado y la inclusión de imágenes informativas. Sin embargo, existen áreas críticas que requieren mejoras, particularmente en:
– Contraste de colores y tamaño de fuente para cumplir con WCAG AA.
– Mejora de componentes interactivos para usuarios con discapacidades motoras.
– Uso de un lenguaje más accesible y claro para usuarios con discapacidades cognitivas.
Plan de Acción Prioritario:
– Ajustar los colores y tamaños de fuente para mejorar la accesibilidad visual.
– Implementar mejoras en la navegación con teclado y compatibilidad con tecnologías de asistencia, como control por voz.
– Revisar y optimizar el contenido textual para hacerlo más comprensible.
Estas recomendaciones ayudarán a garantizar que el sitio sea inclusivo y accesible para todos los usuarios, independientemente de sus capacidades.